tips
WEBページを作っていると
画像が増えていきドンドン重くなります・・・
高解像度の画像データ(jpeg,png,gifなど)を気にせず、追加するとWEBサイトがドンドン重くなってしまいます。
サイトのデータが重くなると、読み込み速度が遅くなります。
つまり、ラグいわけですね。
ってことで、品質をなるべく下げずに軽くする方法のご紹介です!

「Squoosh」の良さ
Squooshは、次世代画像形式にサクッと変換してくれます!無料で!最高~
【メリット】
・画像をドラッグ&ドロップですぐに変換ができる
・画質を確認しながら圧縮することができる
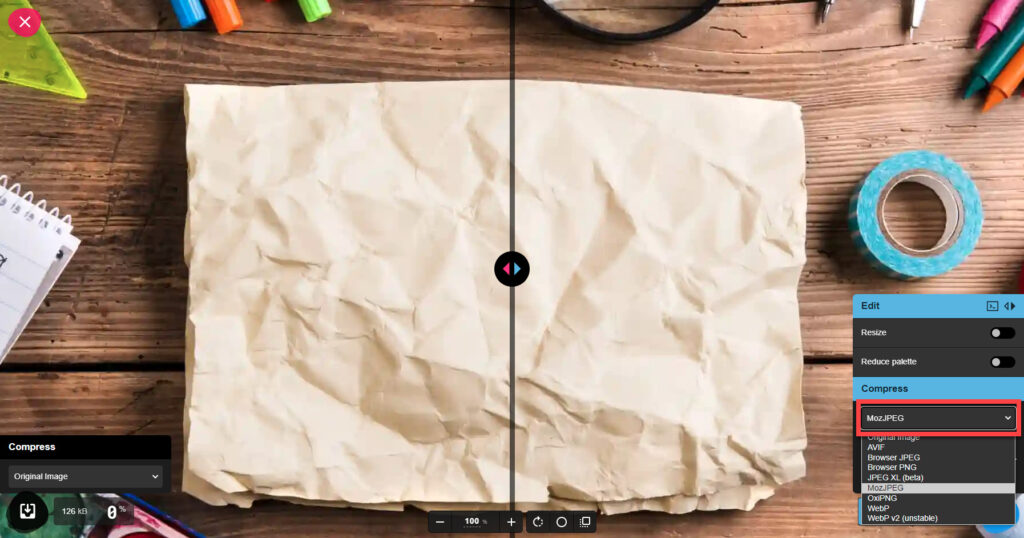
☆基本的な圧縮形式は「MozJPEG」を選択しておけばOKです。
「WebP」は、Google推奨の画像形式です。
WebPは、とてもデータは軽く品質も良好な一方で、インターネットエクスプローザーのような古いブラウザーがみえなかったりするので注意ですね。
やってみた・・・

赤枠のところで、ファイル形式を変えていきます。

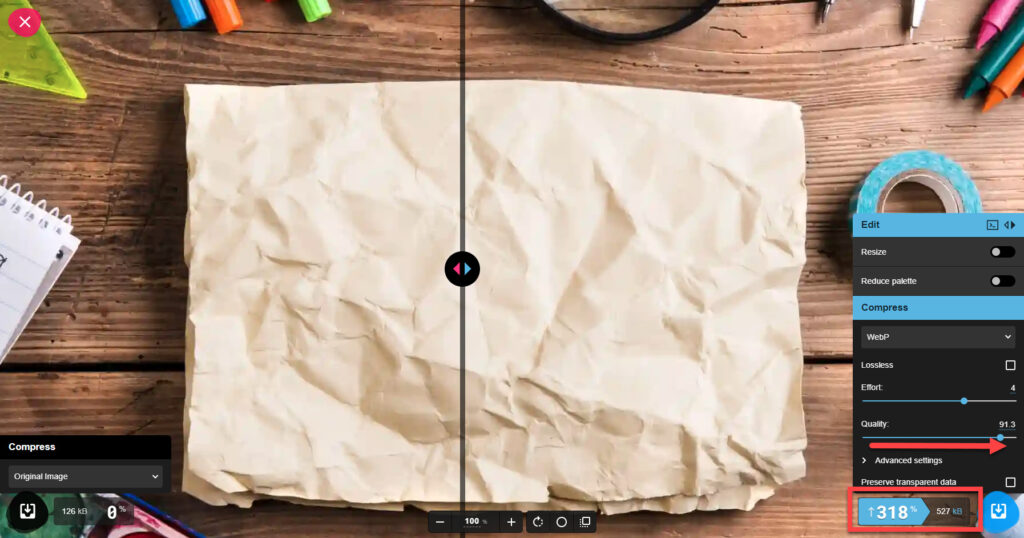
真ん中のバーを操作すると、Before(前)とAfter(後)が見えます!やり過ぎると、解像度が落ちてカクカクになっちゃうので、赤矢印で調整していきましょう。
「めちゃ、下がった!!!!」
318%のダイエットに成功しました!
ちなみに・・・
変換したい画像が大量にある場合は・・・?
現在の仕様では、複数の画像を1度に圧縮することができないため、まとめて自動圧縮したい方は「TinyJPG」などの方が適しているかもしれません。
だってさ〜
#画像圧縮 #web